Adding ListView in MainActivity
اولا سنقوم بفتح مشروع جديد وفي داخل ملف XML الخاص بالفعالية الرئيسية MainActivity سنقوم بإدراج قائمة عرض ListView وإعطاها رقم ID خاص وسيكون شكل الملف كالاتي
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="net.simplifiedlearning.customlistviewandroid.MainActivity">
<ListView
android:id="@+id/list2"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
من مجلد res إضغط كلك يمين وإختار new ثم إختار XML ثم Layout XML File
row_item.xml
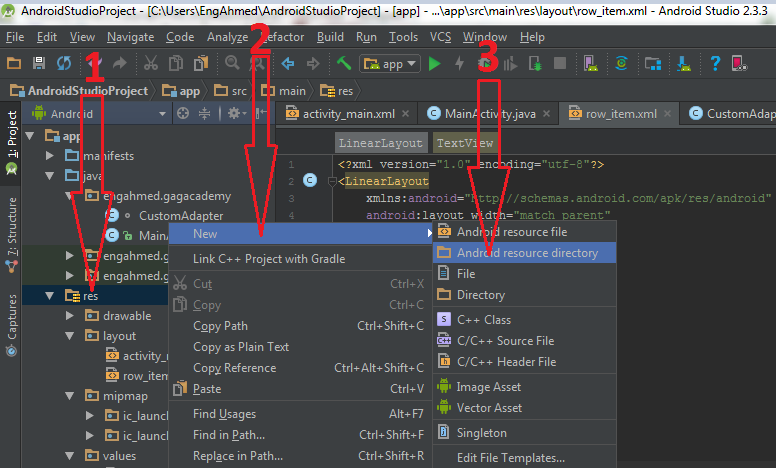
سنقوم الان بإضافة ملف drawable اولا إضغط علي ملف res كلك يمين ثم إختار من القائمة ملف android resource directory من القائمة التي تظهر إضغط علي resource type واختار إسم drawable وسيكون الاسم الافتراضي نفسه
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:layout_marginStart="5dp"
android:layout_marginLeft="5dp"
android:id="@+id/image_ph"
android:layout_gravity="top"
android:layout_width="48dp"
android:layout_height="48dp" />
<TextView
android:layout_marginStart="5dp"
android:layout_marginLeft="5dp"
android:id="@+id/text_ph"
android:layout_gravity="top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25sp" />
</LinearLayout>
قم بالذهاب الي مكان الصور التي تريد وضعها في التطبيق واعمل لها نسخ وإرجع الي الاندرويد أستوديو وفي نفس ملف drawable قم بالضغط علي كلك يمين وقم بعمل لصق للصور التي تم نسخها سابقا
ملاحـــظة
يجب أن تكون أسامي الصور بالاحرف الصغيرة وليس الكبيرة
وهذه الصورة توضح العملية السابقة كلها
الان سنتوجه الي البرمجة وعمل كلاس جديد وقم بتسميته باي إسم تريد وفي حالتي سيكون الاسم CustomAdapter قم بالتوجه الي ملف الجافا وعمل كلاس جديد واكتب بداخله الكود ادناه وسيكون الشرح داخل الكود نفسه
CustomAdapter.java
يتم إستخادم المحولات لاعادة إستخدام العرض في كل مرة يتم فيها عرض البيانات الجديدة وتختفي البيانات التي تم عرضها وتكون غير ظاهرة لدي المستخدم
package engahmed.gagacademy;
import android.app.Activity;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
class CustomAdapter extends ArrayAdapter<String> {
private String[] cant;
private int[] photo;
private Activity context;
CustomAdapter(Activity context, String[] cant, int[] photo) {//الدالة الإنشائية الخاصة بالكلاس
super(context, R.layout.row_item, cant);
this.context = context;
this.cant = cant;
this.photo = photo;
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {//دالة عرض محتويات القائمة
View r = convertView;
ViewHolder viewHolder;
if (r == null) {
LayoutInflater layoutInflater = context.getLayoutInflater();
r = layoutInflater.inflate(R.layout.row_item, null, true);
viewHolder = new ViewHolder(r);
r.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) r.getTag();
}
viewHolder.tvw1.setText(cant[position]);
viewHolder.tvw2.setImageResource(photo[position]);
return r;
}
private class ViewHolder {
TextView tvw1;//tvw1 عبارة عن إسم ويمكن تغيره الي غيره
ImageView tvw2;//tvw2 عبارة عن إسم ويمكنك تغيره الي ما تريد
ViewHolder(View v) {
tvw1 = (TextView) v.findViewById(R.id.text_ph);
tvw2 = (ImageView) v.findViewById(R.id.image_ph);
}
}
}
مثلا لدينا قائمة بها 10 عناصر وعند عرضها تظهر فقط 7 منها وتكون ال3 مخفية وعند النزول لاسفل تظهر ال3 الاخيرة وتختفي ال3 التي توجد في اعلي القئمة وهكذا وهو ما يسمي بإعادة التدوير
وظيفة LayoutInflater هي تعمل علي إنشاء كائنات عرض من ملف XML وتحويل كل محتواه الي كائن عرض ليستخدم في المحول الخاص
في ملف MainActivity قم بعمل مصفوفتين واحدة للصور وتكون من نوع بيانات int والاخري من نوع بيانات String لتخزين الاسامي
MainActivity.java
والان قم بعمل run للتطبيق ليظهر بالشكل التالي مع مراعاة الصور التي وضعت لديك فهي تختلف عما توجد هنا
package engahmed.gagacademy;//قم بتغيره الي إسم الحزمة الخاصة بك
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
ListView lv;
int[] flags = {R.drawable.irag, R.drawable.jibuti, R.drawable.saudi, R.drawable.somal, R.drawable.sudan, R.drawable.qater};
String[] countNameList = {"ireg", "jibuti", "saudi", "somal", "sudan", "qater"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView) findViewById(R.id.list2);
CustomAdapter customAdapter = new CustomAdapter(MainActivity.this, countNameList, flags);
lv.setAdapter(customAdapter);
}
}
سنأخذ مثال ثاني بشكل برمجي مختلف وسيكون بنفس المحتوي السابق لكن يختلف من حيث البرمجة فقط
كل شئ سيكون كما هو سابقا عدا ملف الجافا وسنغير فقط كلاس CustomAdapter الي الاتي
CustomAdapter.java
الان قم بتشغيل التطبيق من جديد وستري نفس النتيجة السابقة تماما
package engahmed.gagacademy;//قم بتغيره الي إسم الحزمة لديك
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class CustomAdapter extends BaseAdapter {
Context context;
String countryList[];
int flags[];
LayoutInflater inflter;
public CustomAdapter(Context applicationContext, String[] countryList, int[] flags) {
this.context = context;
this.countryList = countryList;
this.flags = flags;
inflter = (LayoutInflater.from(applicationContext));
}
@Override
public int getCount() {
return countryList.length;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
view = inflter.inflate(R.layout.row_item, null);
TextView country = (TextView) view.findViewById(R.id.text_ph);
ImageView icon = (ImageView) view.findViewById(R.id.image_ph);
country.setText(countryList[i]);
icon.setImageResource(flags[i]);
return view;
}
}
هناك إسلوب أخر متبع في برمجة القائمة المخصصة وسيكون الاختلاف في ملف الجافا فقط

















ليست هناك تعليقات:
إرسال تعليق
ملحوظة: يمكن لأعضاء المدونة فقط إرسال تعليق.