بما أنه يسمح لنا بوضع المكوّن في أي مكان نريد ذلك ، فإنه يعتبر أكثر التخطيط مرونة. التخطيط النسبي هو التخطيط الأكثر استخدامًا بعد التنسيق الخطي LinearLayout في Android. وهو يسمح للعناصر التابعة لها بالتعبير عن موضعه بالنسبة لبعضه البعض أو بالنسبة إلى الحاوية Layout أو حاوية أخرى.
في الصورة أدناه يظهر المخطط االنسبي كواجهة جزر لبعض العناصر التابعه لها وهي متموضة بالنسبة للعناصر الشقيقة لها .
بما أن المخطط النسبي من مجموعة الواجهات ViewGroups إذا يمكن أن يحتوي علي اكثر من مجموعة واجهة داخلة Nested ViewGroups بالاضافة الي العناصر الاخري مثل الازرار والصور وحقول الادخال وغيرها .
السمات الخاصة بالمخطط النسبي :-
سوف نتعرف الي بعض الخصائص التي تتعامل مع المخطط النسبي وتساعد علي تصميم واجهات المستخدم بصورة فعالية منتظمة .
اعلي من above
تسمح هذه الخاصية بتموضع العناصر فوق بعضها البعض عن طريق الإشارة الي العنصر المراد وضع العنصر فوقه برقم المعرف الخاص به ID .
سيكون الخرج كالاتي :
المحاظاة لاعلي من alignTop
يتم أستخدام هذه الخاصية لجعل الحافة العلوية لهذه العنصر متطابقة مع الحافة العلوية مع العنصرالاخر المشار اليه برقم المعرف ID .
سيكون الخرج كلاتي :
تطابق الحواف alignStart
تستخدم هذه الخاصية لجعل حافة بداية العرض view تطابق مع حافة بداية عرض اخر مشار اليه برقم المعرف ID
سيكون الخرج كالاتي :
يمين من alignRight
تستخدم لجعل حافة العرض view اليمني تطابق مع الحافة اليمني لعرض اخر مشار اليه برقم المعرف ID
سيكون الخرج كلاتي :
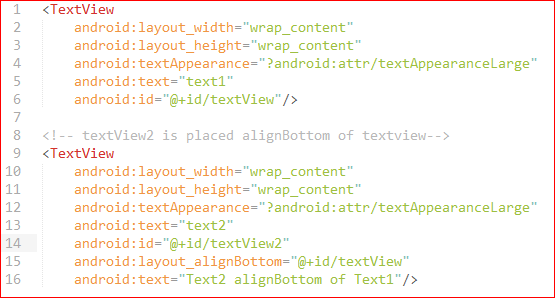
أسفل من alignBottom
تستخدم لجعل حافة العرض view السفلي تطابق مع الحافة السفلية لعرض اخر مشار اليه برقم المعرف ID
سيكون الخرج كالاتي :
يسار من alignLeft
تستخدم لجعل حافة العرض view اليسري تطابق الحافة اليسري لحافة عرض اخر مشار اليه برقم المعرف ID
سيكون الخرج كالاتي :
الخواص التي تقبل قيم منطقية Boolean فقط (True Or False) :-
alignParentTop
إذا كانت الخاصية صحيحة true فستطابق حافة العرض view العلوية مع الحافة العلوية للواجهة الجزرparent.
سيكون الخرج كالاتي :
alignParentStart
إذا كانت الخاصية صحيحة true فستطابق حافة بداية العرض view مع بداية حافة الواجهة الاصل parent
سيكون الخرج كالاتي :
alignParentRight
إذا كانت الخاصية صحيحة true فستطابق حافة العرض view اليمني مع حافة الواجهة الاصل اليمني
سيكون الخرج كالاتي :
alignParentLeft
إذا كانت الخاصية صحيحة true فستطابق حافة العرض view اليسري مع حافة الواجهة الاصل اليسري parent.
سيكون الخرج كالاتي :
alignParentEnd
إذا كانت الخاصية صحيحة true فإن ذلك يجعل نهاية حافة العرض view تطابق مع نهاية الواجهة الاصل.
سيكون الخرج كالاتي :
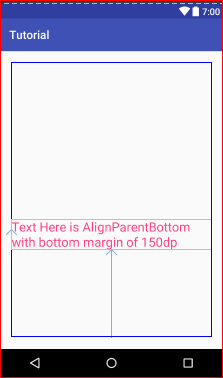
alignParentBottom
إذا كانت الخاصية صحيحة true فستكون حافة العرض السفلية متطابقة مع الحافة السفلية للواجهة الاصل parent.
سيكون الخرج كالاتي :
centerInParent
إذا كانت الخاصية صحيحة فذلك يجعل العرض view في وسط الشاشة راسيا وافقيا .
سيكون الخرج كالاتي :
centerHorizontal
إذا كانت الخاصية صحيحة true سيكون موضع العرض في وسط الشاشة افقيا .
سيكون الخرج كالاتي :
centerVertical
إذا كانت الخاصية صحيحة true سيكون موضع العرض في وسط الشاشة راسيا.
سيكون الخرج كالاتي :
إذا كانت الخاصية صحيحة true فستطابق حافة العرض view العلوية مع الحافة العلوية للواجهة الجزرparent.
سيكون الخرج كالاتي :
alignParentStart
إذا كانت الخاصية صحيحة true فستطابق حافة بداية العرض view مع بداية حافة الواجهة الاصل parent
سيكون الخرج كالاتي :
alignParentRight
إذا كانت الخاصية صحيحة true فستطابق حافة العرض view اليمني مع حافة الواجهة الاصل اليمني
سيكون الخرج كالاتي :
alignParentLeft
إذا كانت الخاصية صحيحة true فستطابق حافة العرض view اليسري مع حافة الواجهة الاصل اليسري parent.
سيكون الخرج كالاتي :
alignParentEnd
إذا كانت الخاصية صحيحة true فإن ذلك يجعل نهاية حافة العرض view تطابق مع نهاية الواجهة الاصل.
سيكون الخرج كالاتي :
alignParentBottom
إذا كانت الخاصية صحيحة true فستكون حافة العرض السفلية متطابقة مع الحافة السفلية للواجهة الاصل parent.
سيكون الخرج كالاتي :
centerInParent
إذا كانت الخاصية صحيحة فذلك يجعل العرض view في وسط الشاشة راسيا وافقيا .
سيكون الخرج كالاتي :
centerHorizontal
إذا كانت الخاصية صحيحة true سيكون موضع العرض في وسط الشاشة افقيا .
سيكون الخرج كالاتي :
centerVertical
إذا كانت الخاصية صحيحة true سيكون موضع العرض في وسط الشاشة راسيا.
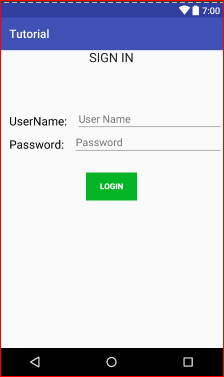
المثال التالي سيكون مثال شامل لكل خاصية تم توضيحها سابقا :
في ملف activity_main.xml ضع هذا الكود وشاهد النتيجة علي محاكي الاندرويد
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="SIGN IN"
android:id="@+id/textView3"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:id="@+id/userName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:layout_marginTop="110dp"
android:text="UserName:"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/userName"
android:layout_margin="@dimen/activity_horizontal_margin"
android:text="Password:"
android:textColor="#000000"
android:textSize="20sp" />
<EditText
android:id="@+id/edt_userName"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:layout_marginTop="100dp"
android:layout_toRightOf="@+id/userName"
android:hint="User Name" />
<EditText
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_below="@+id/edt_userName"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/password"
android:hint="Password" />
<Button
android:id="@+id/btnLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/password"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:background="#03B424"
android:text="Login"
android:textColor="#ffffff"
android:textStyle="bold" />
</RelativeLayout>












































ليست هناك تعليقات:
إرسال تعليق
ملحوظة: يمكن لأعضاء المدونة فقط إرسال تعليق.